Ti è piaciuto l'articolo? Condividilo!
Convertire in vettoriale in Illustrator, come fare?

Saper convertire un’immagine da un formato file ad un altro può rivelarsi molto utile in più di una occasione. La grafica vettoriale è uno strumento molto potente ed è per questo motivo che i graphic designer spesso decidono di convertire in vettoriale un’immagine. Vettorializzare un’immagine è una competenza di base che ogni professionista del settore deve avere.
In un precedente articolo abbiamo parlato di grafica vettoriale e quali sono le differenze tra vettoriale e raster, nel caso te lo fossi perso puoi leggere qui l’articolo. Per fare un breve ripasso, le vettoriali sono descritte matematicamente, mediante punti, linee e curve e sono create indipendentemente dalle dimensioni e dalla risoluzione dell'immagine. Le raster invece, sono composte da pixel e hanno una dimensione e risoluzione propria che viene stabilita quando l’immagine creata.
I formati di file vettoriali sono quelli con le estensioni .ai (Adobe Illustrator), .eps (Encapsulated PostScript), e .svg (Scalable Vector Graphic), mentre quelli di file raster più comuni sono .jpg (Joint Photoghraphic Experts Group) e .png (Portable Network Graphics).
Esistono diversi strumenti da utilizzare per produrre file vettoriali; alcuni fanno parte di software professionali, altri invece sono disponibili online, ma il più delle volte sono a pagamento. Oggi però noi ti vogliamo parlare dei metodi più professionali per vettorializzare un’immagine, per cui serve utilizzare i programmi della suite Adobe, ed in particolare Adobe Illustrator.
Per chi di voi si trova più a suo agio con Adobe Photoshop, niente paura, nel prossimo articolo arriverà il tutorial per convertire in vettoriale anche con il noto software di photo editing.
Dopo questo preambolo, però, ti starai chiedendo “perché è così importante convertire in vettoriale?”. Rispondiamo a questa domanda in 3 punti:
- per rendere la grafica scalabile all’infinito e quindi per poterla ingrandire all’occorrenza;
- per ricreare un effetto stilizzato o cartone animato a partire da una fotografia;
- per trasformare o un disegno in un tracciato modificabile.
Bene, detto ciò, se si parla di Adobe Illustrator esistono 2 modi per vettorializzare un’immagine:
- utilizzare Ricalco Immagine
- utilizzare i Tracciati di Illustrator
La prima è una conversione automatica, mentre la seconda è una conversione manuale. La prima è più semplice, rapida ed intuitiva, la seconda richiede tempo, ma permette di ottenere un riusltato migliore. Quale usare? Dipende dalle tue competenze e dalla tua immagine da convertire. Vediamole entrambe nel dettaglio, passo passo, e quando conviene usare una piuttosto che l’altra. Pronti? Iniziamo!
#Metodo 1: Ricalco Immagine di Adobe Illustrator
Partiamo dalla conversione automatica. Devi sapere che Adobe Illustrator permette una vettorializzazione delle immagini piuttosto semplice e veloce. Questo è possibile perché esiste una funzione del programma chiamata Ricalco Immagine la quale, permette di trasformare automaticamente un elemento raster in uno vettoriale.
Si tratta di un buon compromesso; un calcolo matematico che fa bene il suo dovere e che richiede il minimo sforzo, ma con delle limitazioni in termini di “pulizia” dei tracciati. Non sostituisce sicuramente il lavoro manuale, più pulito e professionale, anche perchè più l’immagine è complessa e meno preciso sarà il risultato finale. Nonostante tutto però, c’è da dire che rimane uno dei modi più veloci per convertire in vettoriale un’immagine ordinaria in vettoriale. Vediamo insieme come fare:
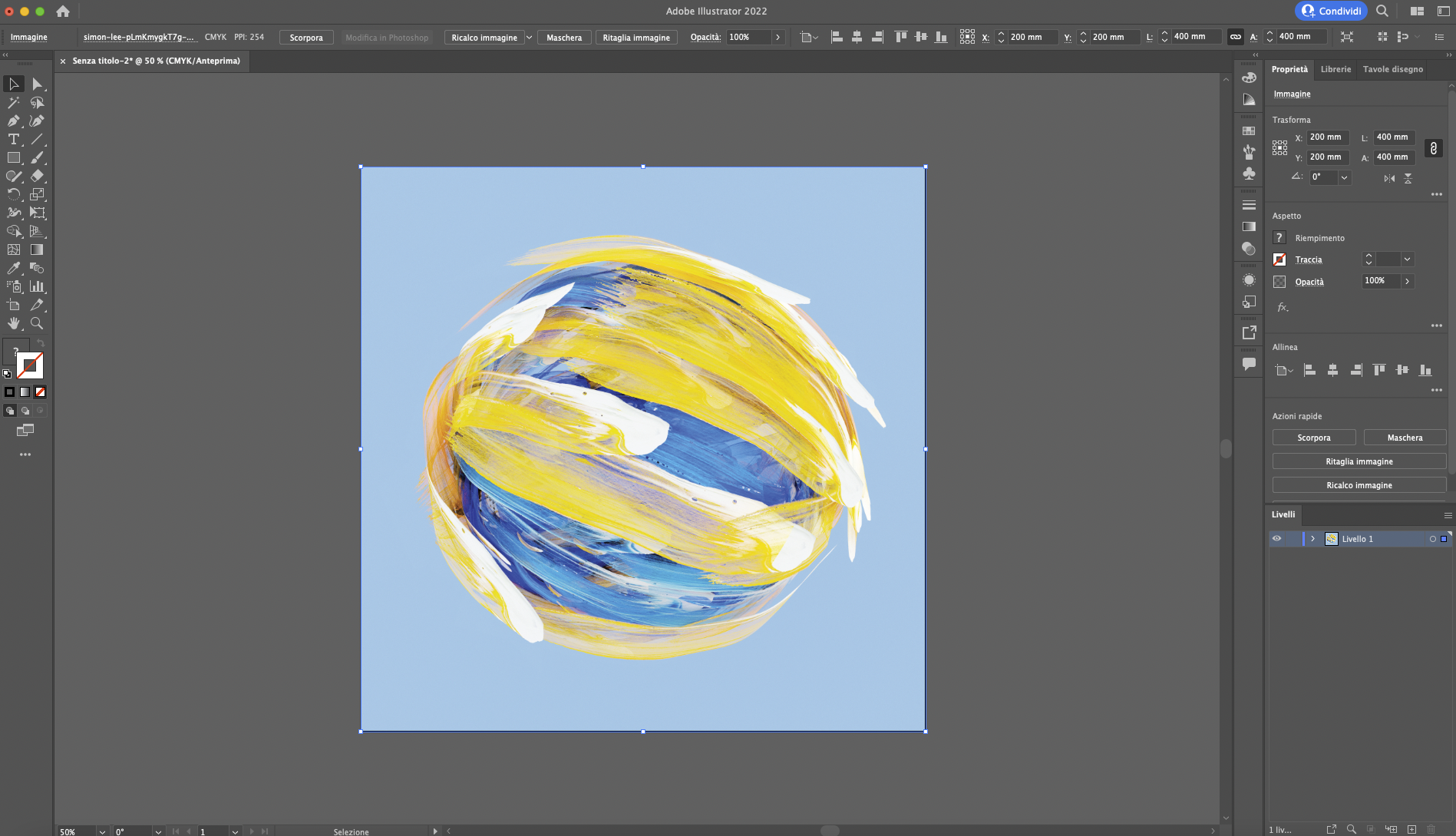
Apri un nuovo documento su Adobe Illustrator e inserisci l’immagine da ricalcare (vai su File > Inserisci).

Clicca sulla tua immagine per selezionarla e dopodiche nella barra in alto del menù vai su Oggetto > Ricalco Immagine > Crea. Così facendo ti si aprirà il pannello relativo; assicurati di spuntare la casella Anteprima per visualizzare le modifiche in tempo reale. Cliccando su Crea l’immagine viene processata e ridisegnata dal programma, ma il risultato difficilmente sarà quello che avevi in mente.

[Nel caso non si aprisse il pannello o lo chiudessi per sbaglio, puoi sempre riaprirlo da Finestra > Ricalco Immagine]
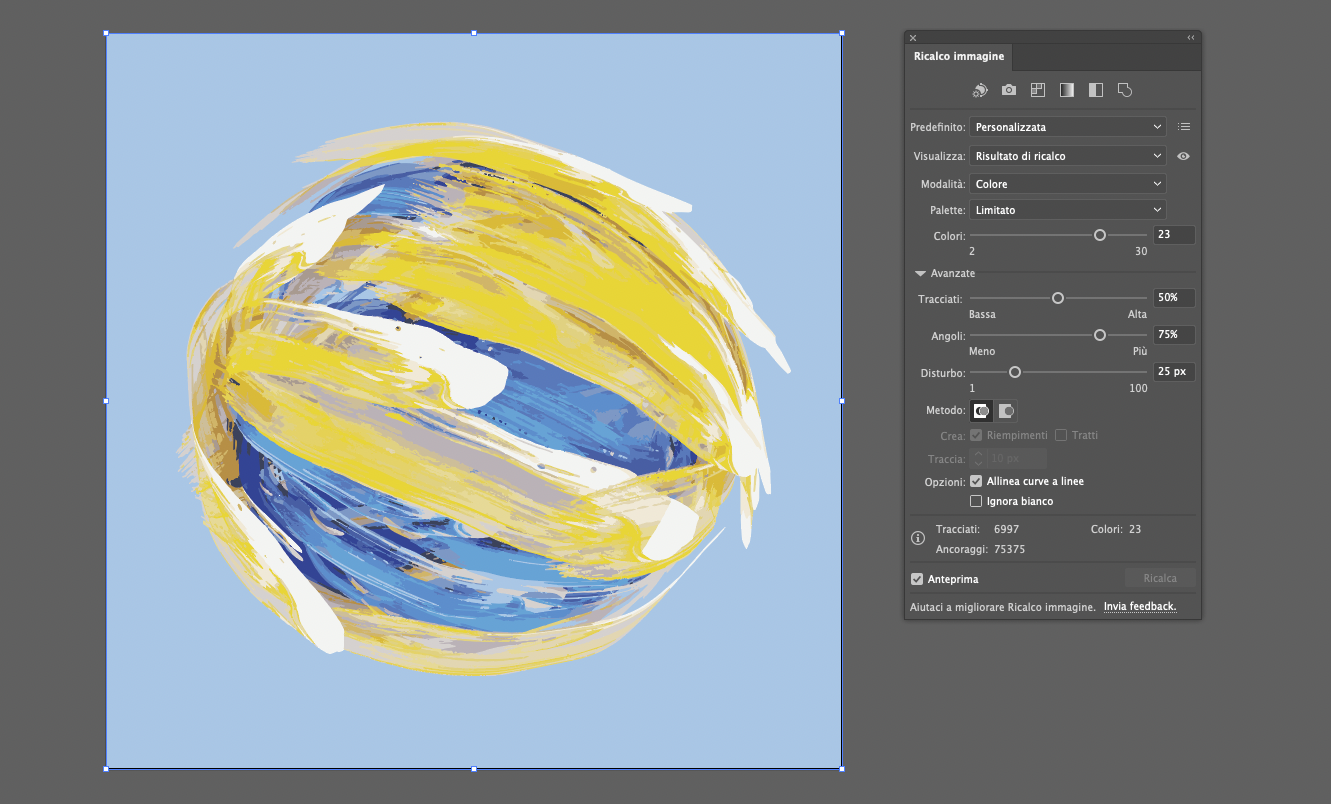
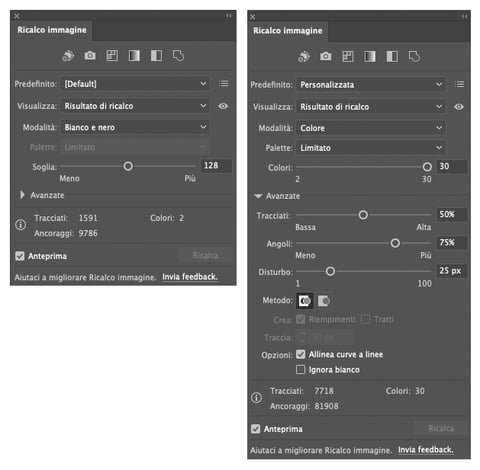
Le prime voci che appaiono nel pannello Ricalco sono: Predefinito, Visualizza e Modalità. Scegliendo le diverse opzioni da queste voci è possibile ottenere ricalchi molto differenti tra loro. Le icone in alto sono delle scorciatoie con cui applicare velocemente dei predefiniti.
La scelta di queste opzioni va fatta in base al tipo di ricalco che si vuole ottenere. Per esempio, se hai bisogno di avere un tracciato in un unico colore da lavorare a cui poi applicare un unico riempimento, dovrai scegliere Modalità > Bianco e Nero. Se invece vuoi avere un’immagine il più fedele possibile all’originale dovrai selezionare Predefinito > Foto Alta fedeltà oppure 16 colori. Tieni presente che con il cursore puoi aumentare o diminuire l’effetto del Predefinito scelto.

Dopo aver giocato e impostato queste prime voci, se il disegno non ti convince ancora, puoi migliorare ulteriormente il ricalco sfruttando altre opzioni presenti nella sezione Avanzate.
Attraverso Tracciati, puoi controllare il rapporto di coincidenza fra la forma ricalcata e quella originale; per i disegni semplici bastano pochi tracciati, aumentando il valore si arriva ad un risultato più preciso.
Utilizza Angoli per controllare il numero di angoli del tuo disegno. Angoli alti renderanno gli angoli del tuo design più nitidi e definiti, gli angoli bassi li renderanno più arrotondati.
Regola il Disturbo per aumentare o diminuire il grado di dettaglio;
Con Crea puoi stabilire se il ricalco dev’essere formato da aree con riempimento oppure da tratti; attivando questa opzione con Tratti è poi possibile definirne lo spessore;
Ultima voce da citare, davvero utile in molte occasioni è Ignora Bianco; attivando la spunta, se possibile (non tutti i metodi lo consentono), viene eliminato lo sfondo e rimane tracciato solamente il soggetto principale.

Una volta trovato il risultato desiderato si può passare alla fase 2, ovvero trasformare l’immagine in un tracciato vero e proprio (composto da punti di ancoraggio). Per farlo clicca Espandi (nella barra di controllo superiore). Ora è potrai migliorare manualmente il disegno, intervenendo sui tracciati e i punti di ancoraggio, con gli strumenti Penna e Selezione diretta. Così facendo potrai correggere le piccole imprecisioni, rimuovere eventuali elementi ed aggiungerne di nuovi.
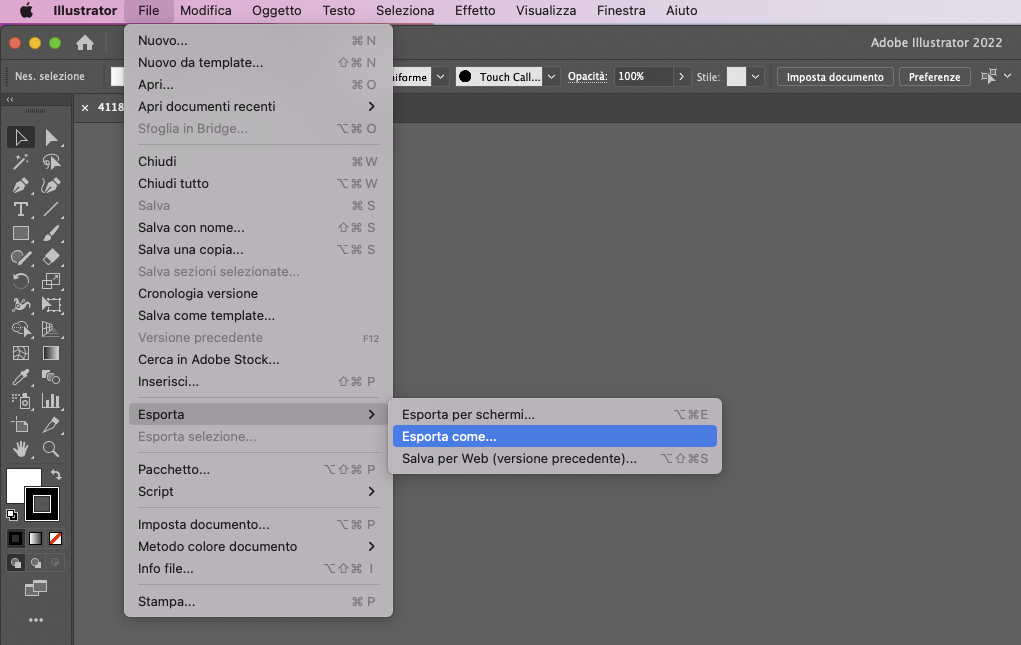
Ora che la tua immagine è convertita definitivamente in tracciati ti basterà salvare il file ed esportare il disegno in formato vettoriale. Vai quindi su File > Esporta > Esporta come… e scegli il formato .SVG
#Metodo 2: Tracciati di Adobe Illustrator
Utilizzare i tracciati di Illustrator per convertire in vettoriale un’immagine significa ridisegnare pezzo per pezzo l’immagine e quindi effettuare una conversione manuale. Si tratta della migliore soluzione per vettorializzare in modo professionale un'immagine. Per farlo però è richiesta una certa dimestichezza con il programma e un po’ di pazienza.
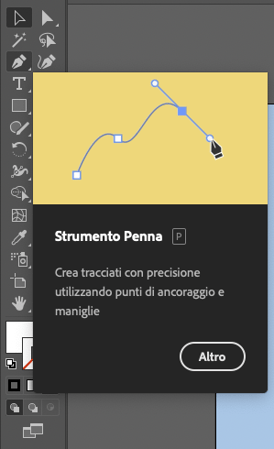
Lo strumento fondamentale da conoscere per utilizzare questo metodo è lo Strumento Penna di Illustrator, che permette di creare tracciati con precisione utilizzando punti di ancoraggio e maniglie. Oltre alla Penna sono da utilizzare anche gli strumenti aggiungi/elimina i punti di ancoraggio, che consentono di modificare un tracciato già composto.

Dunque, per iniziare, ti consigliamo di bloccare la tua immagine, così da non averla di intralcio intanto che lavori. Dopo averlo fatto, seleziona lo Strumento Penna e incomincia a delineare i diversi contorni della tua immagine; più parti ridisegnerai e più sarà dettagliato il risultato finale. Una volta imbastito il tuo tracciato puoi aiutarti con gli altri strumenti correlati per correggerlo. Tra questi citiamo anche lo Strumento Curvatura, che può tornarti davvero molto utile per modificare facilmente le curve.
Il nostro consiglio è quello di definire il tutto con il minor numero di punti di ancoraggio possibile, così da ottenere un tracciato pulito e facile da gestire. Una volta concluso il tuo tracciato, prendi d’esempio la tua immagine e assegna i diversi colori (di riempimento e contorno) ai rispettivi tracciati. Per aiutarti campiona i colori direttamente dalla tua immagine. A questo punto, ti basterà sbloccare la tua immagine e cancellarla ed esportare il tuo disegno in un formato vettoriale. Vai su File > Esporta > Esporta come… e scegli il formato .SVG
Lo sappiamo, ridisegnare un’immagine, non è mai una cosa semplice e veloce, ma ti possiamo assicurare che il risultato non ti deluderà, sarà decisamente migliore e professionale di una conversione automatica. Unico appunto però, valuta quale immagine devi convertire in vettoriale. Se si tratta di un’immagine molto complessa, questo probabilmente non è il metodo più adatto, proprio perchè potrebbe volerci davvero molto per arrivare ad un risultato soddisfacente.
I consigli di Oppaca
Se vuoi convertire in vettoriale un’immagine assicurati prima che questa abbia una buona risoluzione e sia ben definita, perché se risulta sgranata il risultato sarà approssimativo, soprattutto se effettui una conversione automatica. La conversione, inoltre, funziona bene su mmagini non troppo complesse, con pochi colori e magari con sfondo trasparente.
Altro consiglio, quando tracci manualmente ingrandisci il più possibile per seguire le linee della tua immagine con maggior accuratezza e usa il Campionatore per assegnare il colore alle tue forme.
Vettorializzare un’immagine con Illustrator, come avrai capito, non è così veloce e intuitivo come si possa immaginare. Per ricalcare in modo professionale servono tempo, competenze e tanta pazienza; per fortuna alcuni strumenti “automatici” corrono in nostro aiuto, ma comunque bisogna essere in grado di gestirli al meglio per arrivare ad avere un risultato accurato.
Adobe Illustrator è il software per eccellenza per lavorare con la grafica vettoriale, tuttavia esistono alcuni casi in cui non è il modo migliore per vettorializzare un’immagine. Per questo motivo, nel prossimo articolo vedremo come farlo con Adobe Photoshop, il più noto software di photo editing.
Rimani sempre aggiornato per non perdertelo!
Alcune informazioni aggiuntive in una riga