Ti è piaciuto l'articolo? Condividilo!
Come creare pattern Illustrator? Tutorial con esempi

Un pattern è in grado di rendere un lavoro creativo visivamente più interessante e riconoscibile. Può fare davvero la differenza nel mondo del design, ancor di più se si tratta di un pattern personalizzato. Crearne uno da zero non è difficile, ci siamo noi ad aiutarti! Vediamo insieme come creare pattern in Illustrator.
Abbiamo già parlato in un precedente articolo del magico mondo del pattern design: dalla definizione del termine, alla sua storia, fino alla sua importanza nel design e nel graphic design. Oggi, invece vogliamo spiegarti dal punto di vista pratico, come creare pattern Illustrator. Non possiamo dirti che è bene usarli senza spiegarti però come progettarne uno personalizzato, creato ad hoc per il tuo brand.
Come anticipato poco fa uno dei software che può tornare utile per realizzare pattern, più o meno complessi, è sicuramente Adobe Illustrator. Partiamo, dunque, con un tutorial molto semplice che ti guiderà in questa operazione. Oggi è ormai facilissimo creare motivi grafici di questo tipo, grazie ad una potente funzione di Illustrator, introdotta dalla versione CS6. Ti richiederà solo pochi minuti, parola del team di Labelado. Cominciamo!
# Step 1: crea la matrice da ripetere
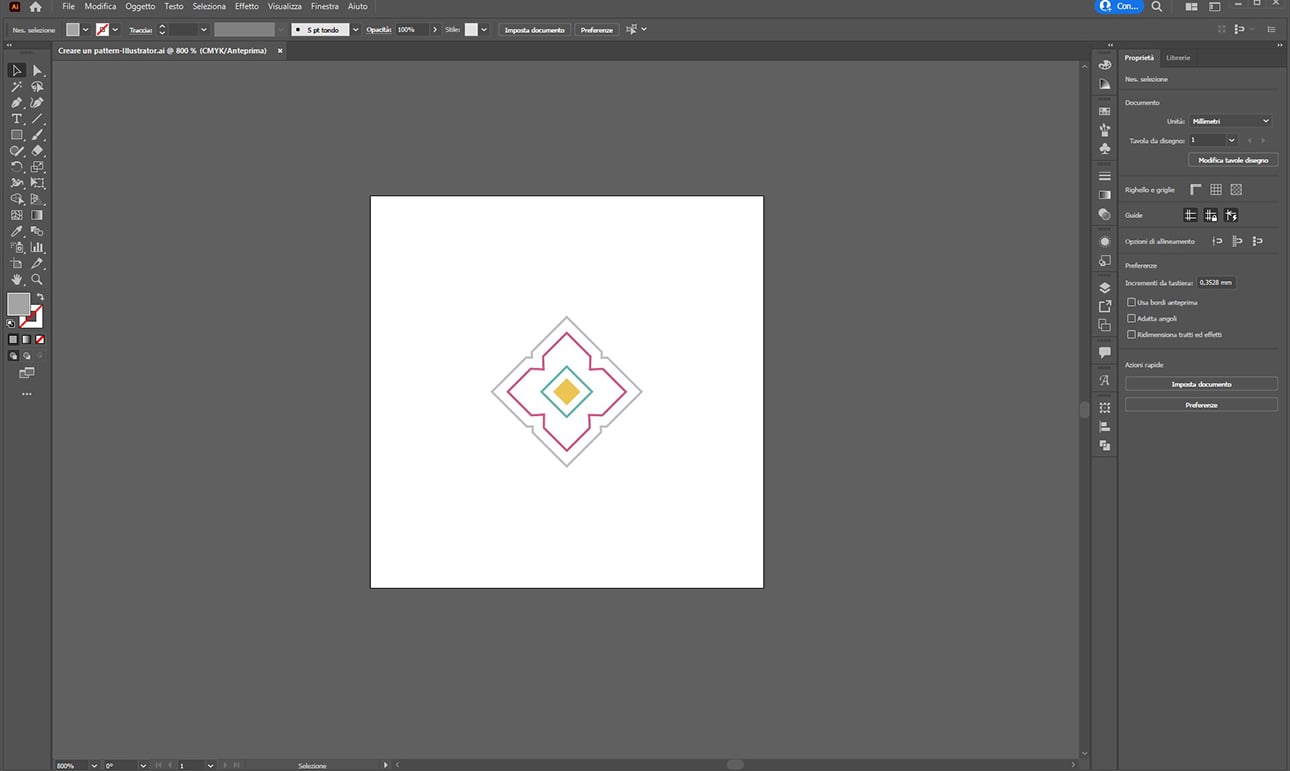
Allora, la prima cosa da fare è aprire un nuovo file di Illustrator andando su File > Nuovo e realizzare il motivo base del pattern, ovvero la “matrice”, che verrà poi ripetuta. Può trattarsi di un singolo elemento grafico, di una combinazione di forme, di un disegno o un motivo decorativo più o meno complesso, il nostro consiglio è di partire da un elemento di piccole dimensioni, in modo tale che una volta ripetuto dia un effetto pattern più ampio.
Ricorda, che questa unità di base è idealmente contenuta all’interno di un quadrato e la ripetizione dei quadrati darà vita al risultato finale. Il tuo motivo dovrà quindi essere inscritto in questo quadrato e i due elementi dovranno essere centrati tra di loro (per farlo utilizza il comando Allinea, lo trovi nel menu Finestra > Allinea. Lo spazio vuoto tra l’elemento e il bordo del quadrato sarà il margine con cui verranno distanziate le ripetizioni del pattern.
Per cominciare a creare il pattern si può utilizzare un’immagine vettoriale esistente, oppure disegnarne una da zero. Si può partire sia da un elemento vettoriale sia da un’immagine raster. La complessità del pattern dipenderà dalla ripetizione geometrica di questi elementi di base.
# Step 2: utilizza la funzione “Crea pattern”
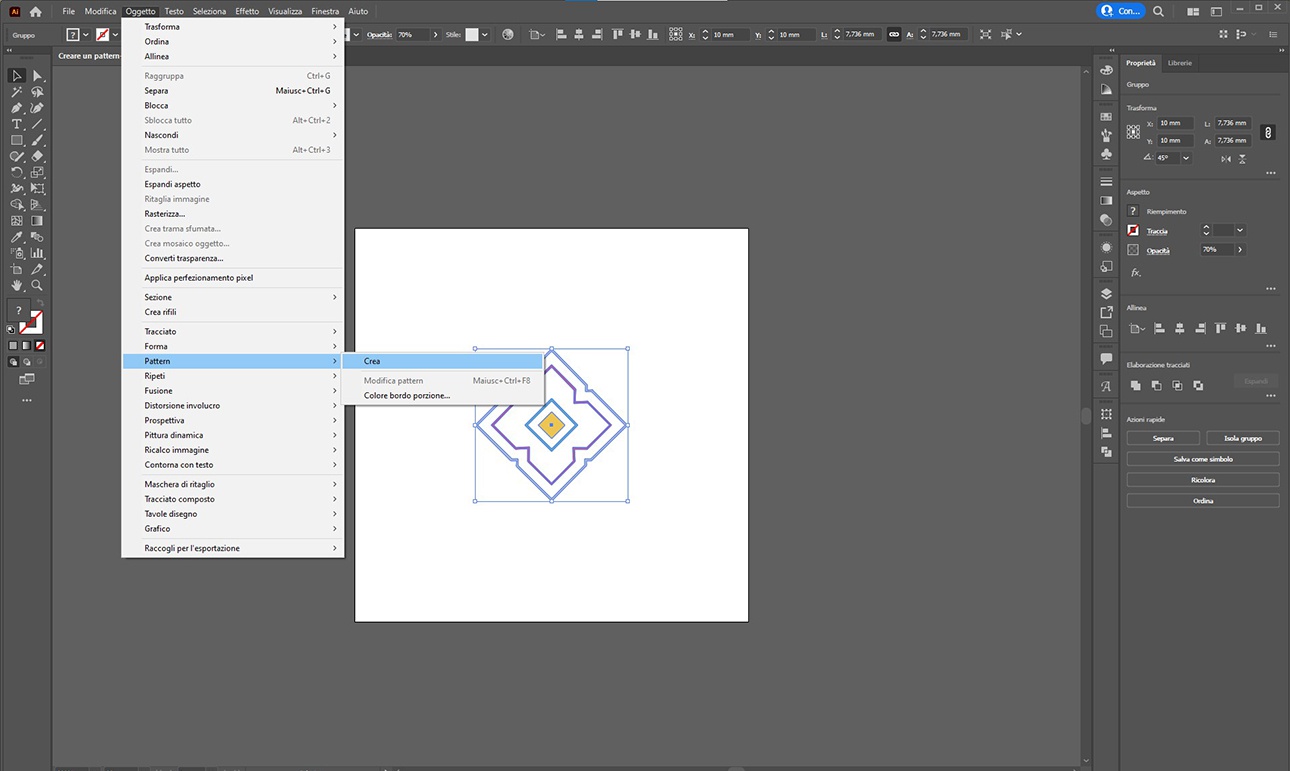
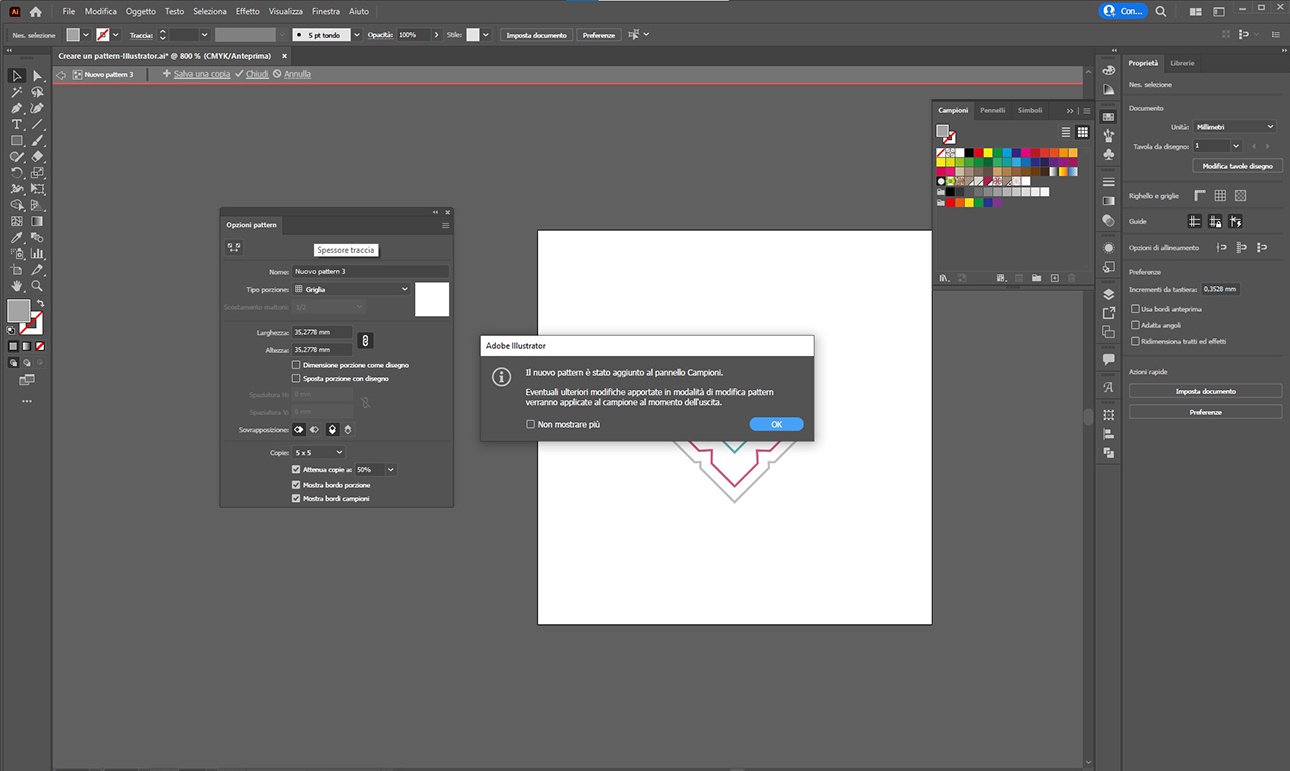
A questo punto si procede utilizzando la potente funzione di cui ti parlavamo prima, che si chiama Crea Pattern;. Per creare la ripetizione del pattern, seleziona il tuo motivo di base e clicca nella voce Crea, la puoi trovare nel menù in alto Oggetto > Pattern > Crea. Cliccando vedrai aprirsi una finestra che ti avverte che il pattern è stato aggiunto al pannello Campioni.
Il tuo pattern personalizzato è pronto, come ti abbiamo accennato prima lo trovi nel pannello Campioni; da qui lo potrai utilizzare come motivo di riempimento per qualsiasi forma o elemento.
# Step 3: aggiusta la composizione
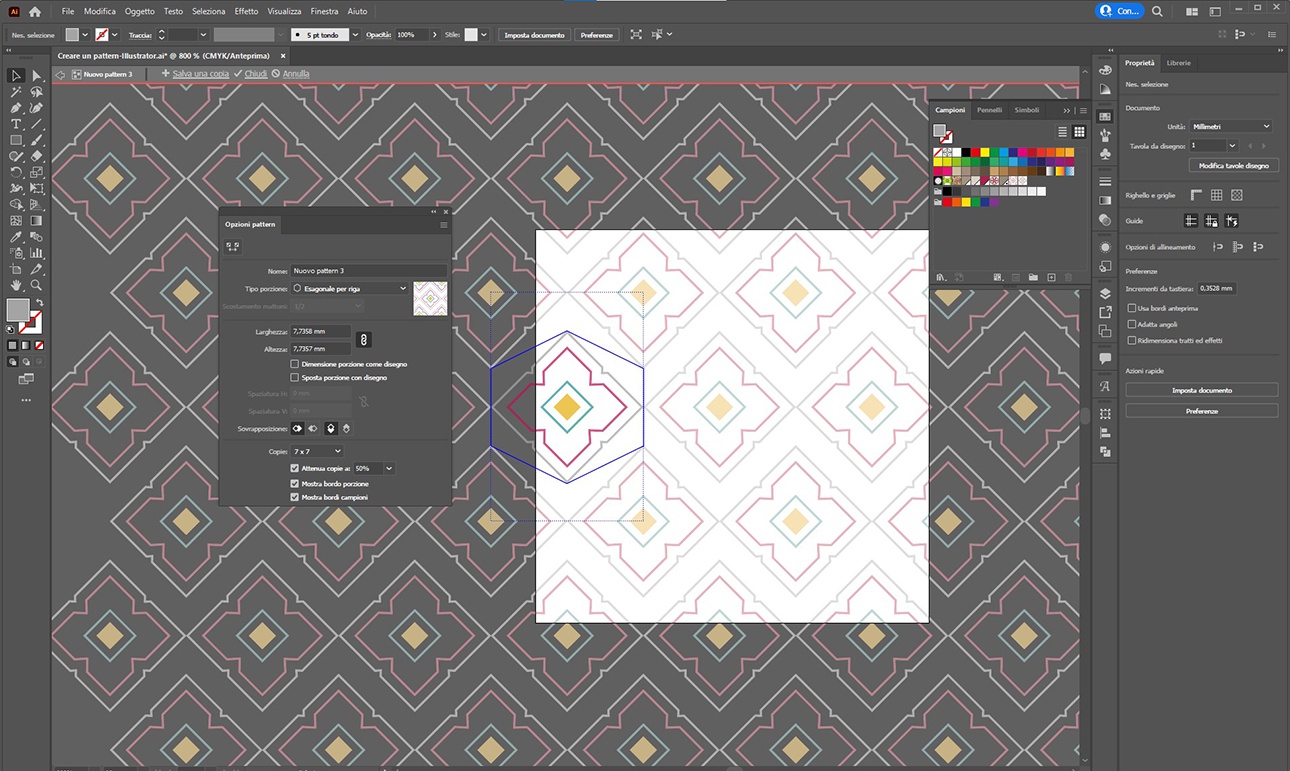
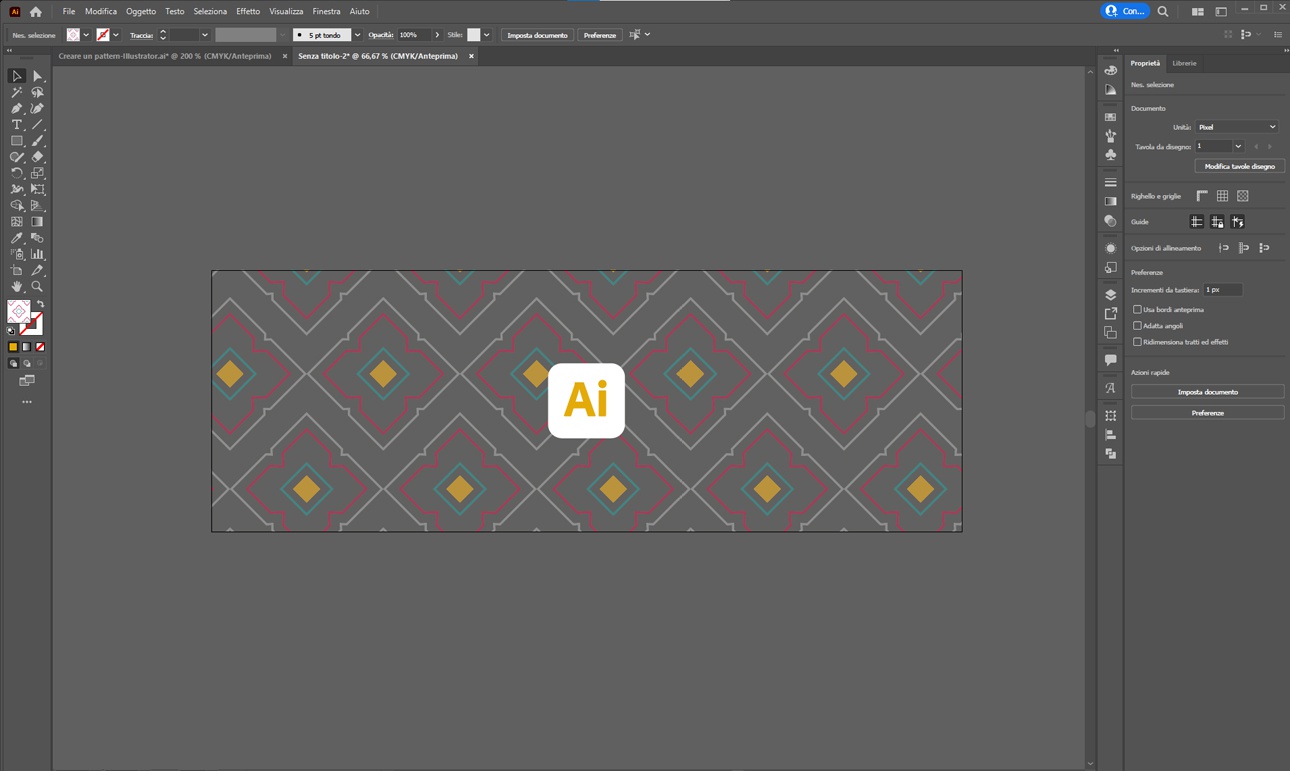
Cliccando su Crea, il tuo pattern è stato calcolato e creato a partire dal tuo motivo di base; ora però è necessario impostare ad esso alcuni parametri come un nome (per ritrovarlo tra i campioni), il tipo di struttura e ripetizione, etc. Tutto ciò lo puoi fare dal pannello che ti si è aperto sulla sinistra, ovvero Opzioni pattern. L’impostazione di questi parametri permette effetti molto diversi; è la struttura della ripetizione, infatti, che determina la tipologia di pattern che verrà creato: puoi scegliere tra griglia, mattoni per riga, mattoni per colonna, esagonale, etc. - vedi foto esempio.
Come avrai potuto notare a questo punto, la modifica di tali impostazioni dal pannello Opzioni pattern viene fatta in tempo reale sull’anteprima del pattern. Il pannello ti permette anche di scegliere la dimensione (larghezza e altezza), la spaziatura della matrice e di gestirne la loro sovrapposizione.
Insomma, questa è la fase in cui devi sperimentare con i diversi parametri del pannello per arrivare al risultato che stai cercando. Ricorda però, che oltre che sulle impostazioni delle opzioni potrai sempre agire anche sul motivo di base originale, spostando o ridimensionando gli elementi, piuttosto che cambiandone il colore di traccia o di riempimento.
# Step 4: salva il pattern ed applicalo ad una superficie
A ogni modifica il pattern viene salvato in automatico e aggiornato nel pannello Campioni, quindi una volta ottenuto il risultato desiderato, lo potrai utilizzare, selezionando l’icona del pattern dal pannello, come riempimento di un qualsiasi elemento o forma.
Potrai modificare il pattern in ogni momento, facendo doppio click su di esso dal pannello Campioni. La finestra Opzioni pattern si riaprirà e cliccando sull’anteprima del pattern (in alto a destra) si tornerà alla visualizzazione di modifica.
Potrai modificare il pattern in ogni momento, facendo doppio click su di esso dal pannello Campioni. La finestra Opzioni pattern si riaprirà e cliccando sull’anteprima del pattern (in alto a destra) si tornerà alla visualizzazione di modifica.
Non dimenticare che il pattern ha una certa dimensione, quindi per permettere la ripetizione della matrice, e per avere quindi un effetto pattern come si deve, dovrai applicarlo su un elemento che abbia dimensioni maggiori rispetto a quelle della matrice originale. Più l’elemento sarà grande rispetto al motivo di base e più il pattern renderà.
Nel caso volessi crearne uno simile, partendo dalla stessa matrice, cambiando magari i colori degli elementi, potrai duplicarlo nel pannello Campioni selezionando l’icona del pattern e trascinandola sul [ +] in basso a destra. Così facendo ne verrà fatta una copia, a cui potrai andare a modificare la matrice, ottendo un secondo pattern, accessibile anch’esso dal pannello Campioni e modificabile dal pannello Opzioni pattern.
Bene, ora sei pronto ad utilizzare lo strumento Crea pattern, non ti resta che sperimentare con infiniti partener ed utilizzarli per il tuo brand o i tuoi progetti. Prova e riprova schemi finché il risultato non ti convince; parti da qualcosa di semplice, un pattern per essere d’effetto non per forza deve essere complesso. Utilizza magari tuo logo, oppure segni grafici distintivi per il tuo brand e se proprio non sai da dove partire Google può rivelarsi un ottimo alleato. Sul web, infatti si possono trovare tante risorse, anche gratuite, vettoriali e non da utilizzare per i tuoi progetti di graphic design.
Per oggi concludiamo qui, abbiamo visto insieme come creare pattern Illustrator, in un prossimo articolo vedremo anche come crearne con Adobe PhotoshopⓇ o come utilizzarli nei progetti grafici. Per qualsiasi cosa il nostro team è a tua disposizione, scrivici pure.
Alcune informazioni aggiuntive in una riga