Did you like the article? Share it!
How to convert to vector in Illustrator?

Knowing how to convert an image from one file format to another can be very useful on more than one occasion. Vector graphics is a potent tool, and it is for this reason that graphic designers often decide to convert an image into a vector. Therefore, vectorizing an image is a fundamental skill that every professional in the sector must-have.
In a previous article, we discussed vector graphics and the differences between vector and raster. In case you missed it, you can read the article here. The vectors are described mathematically using points, lines and curves and are created regardless of the size and resolution of the image. On the other hand, the rasters are made up of pixels with their height and solution established when the image is created.
Vector file formats are those with the extensions .ai (Adobe Illustrator), .eps (Encapsulated PostScript), and .svg (Scalable Vector Graphic), while those of the most common raster files are .jpg (Joint Photographic Experts Group) and. png (Portable Network Graphics).
There are several tools you can use to produce vector files; some are part of professional software, and others are available online, but most of the time they are paid. Today, however, we want to talk to you about the most professional methods to vectorize an image, so you need to use the programs of the Adobe suite, in particular Adobe Illustrator.
For those who are more comfortable with Adobe Photoshop, do not worry. In the following article, there will be a tutorial to convert to vector even with the well-known photo editing software.
After this preamble, however, you may be wondering, "why is it so important to convert to vector?". We answer this question in 3 points:
- to make the graphics infinitely scalable and therefore to be able to enlarge them if necessary;
- to recreate a stylized or cartoon effect starting from a photograph;
- to transform a drawing into an editable path.
Well, having said that, when it comes to Adobe Illustrator, there are two ways to vectorize an image:
- use Image Trace
- use Illustrator Paths
The first is an automatic conversion, while the second is a manual conversion. The first is simpler, faster and more intuitive. The second takes time but allows you to obtain a better result. Which one to use? It depends on your skills and your image to convert. Let's see both in detail, step by step, and when it is convenient to use one rather than the other. Are you ready? Let's begin!
#Method 1: Adobe Illustrator Image Trace
Let's start with automatic conversion. You must know that Adobe Illustrator allows a rather simple and fast vectorization of images. This is possible because there is a program function called Image Trace which allows you to automatically transform a raster element into a vector one.
This is a good compromise, a mathematical calculation that does its duty well and requires minimal effort, but with limitations regarding the "cleanliness" of the paths. However, it certainly does not replace manual work, which is cleaner and more professional, also because the more complex the image, the less precise the final result will be.
Despite everything, however, it must be said that it remains one of the fastest ways to convert an ordinary vector image into a vector. So let's see how to do it together:
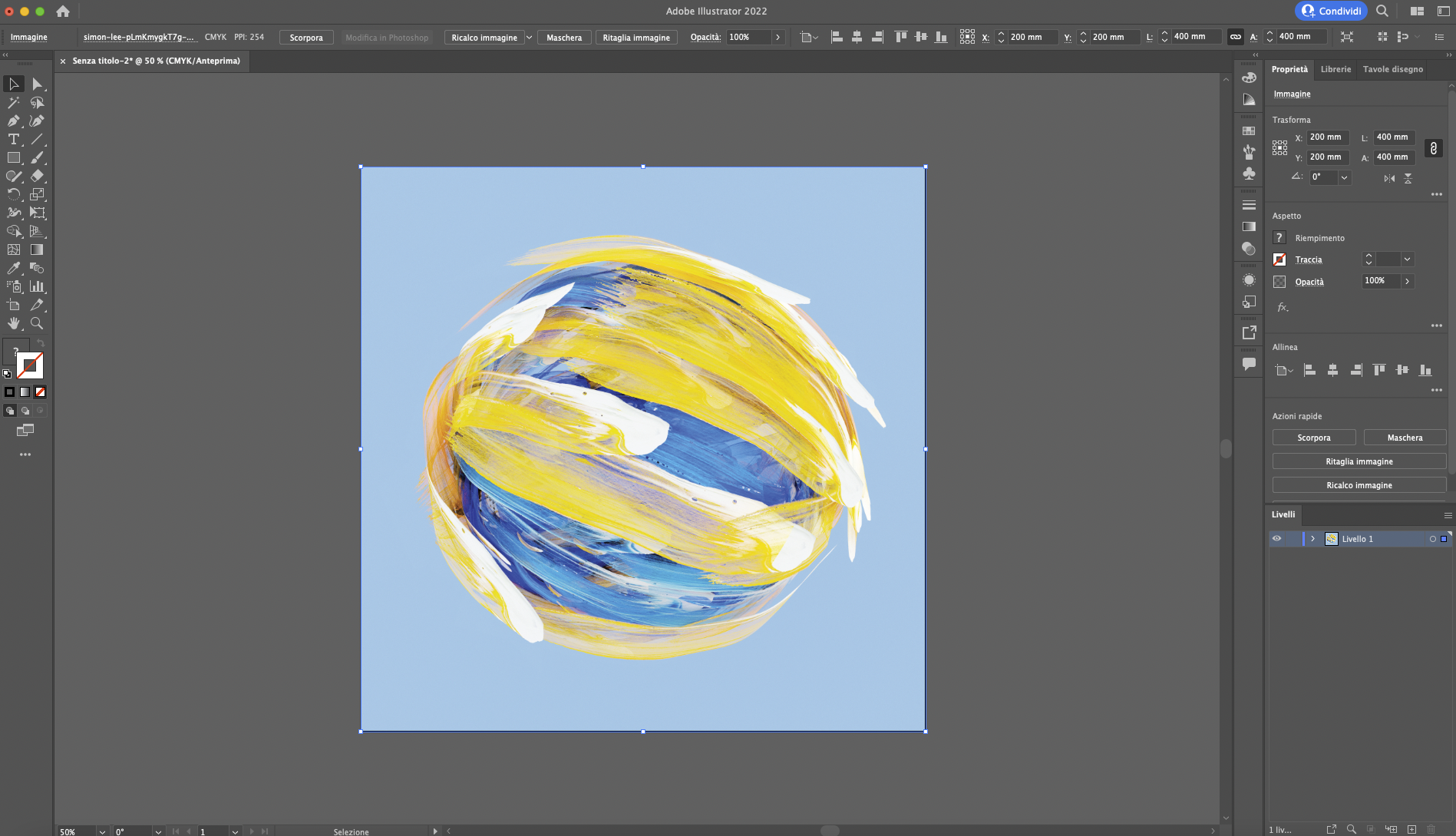
Open a new document in Adobe Illustrator and insert the image to trace (go to File> Insert).

Click on your image to select it, and then in the top bar of the menu, go to Object > Image Trace > Create. This will open the relevant panel; check the Preview box to see the changes in real-time. The image is processed and redrawn by the program by clicking on Create, but the result is unlikely to be what you had in mind.

[In case the panel does not open or you close it by mistake, you can always reopen it from Window> Image Trace]
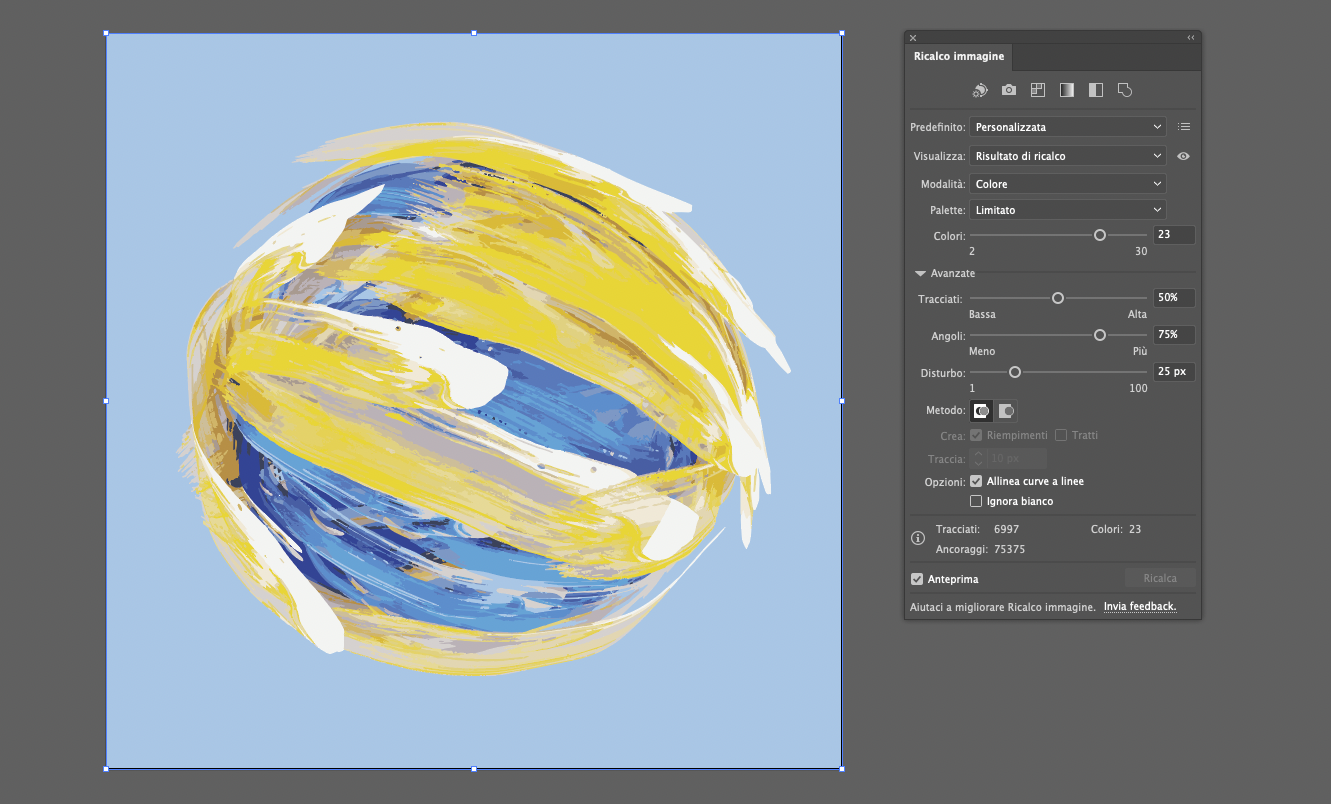
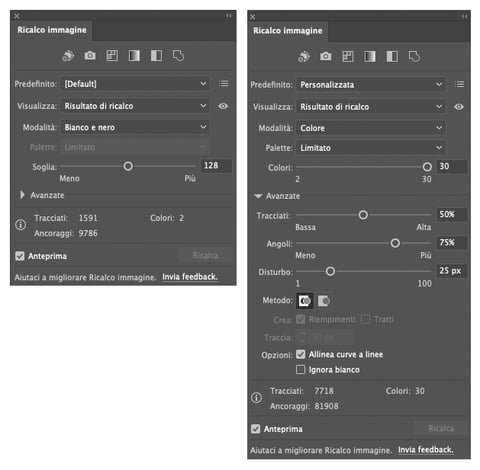
The first items in the Trace panel are Default, View and Mode. By choosing the different options from these items, it is possible to obtain other traces. The icons at the top are shortcuts with which to apply presets quickly.
These options must be chosen according to the tracing to be obtained. For example, if you need a path in a single colour to work on and then apply a single fill, you will have to choose Mode > Black and White. If you want an image as faithful to the original, you must select Default > High fidelity photo or 16 colours. Keep in mind that with the slider, you can increase or decrease the effectiveness of the chosen Preset.

After playing and setting these first items, if the drawing still does not convince you, you can further improve the tracing using other options in the Advanced section.
Through Paths, you can check the coincidence between the traced shape and the original one; for simple drawings, just a few traces are enough. Increasing the value, you get a more precise result.
Use Corners to control the number of corners in your design. High corners will make the corners of your design look sharper and more defined. Low corners will make them more rounded.
Adjust Noise to increase or decrease the degree of detail. With Create you can determine whether the tracing must be formed by areas with filling or by strokes; by activating this option with Strokes it is then possible to define its thickness.
The last item to mention, handy on many occasions, is Ignore White; by activating the check, if possible (not all methods allow it), the background is eliminated, and only the main subject remains traced.

Once you have found the desired result, you can move on to phase 2 or transform the image into a real path (made up of anchor points). To do this, click Expand (in the top control bar). Now you can manually improve the drawing, working on the paths and anchor points, with the Pen and Direct Selection tools. Doing this can correct minor inaccuracies, remove any elements, and add new ones.
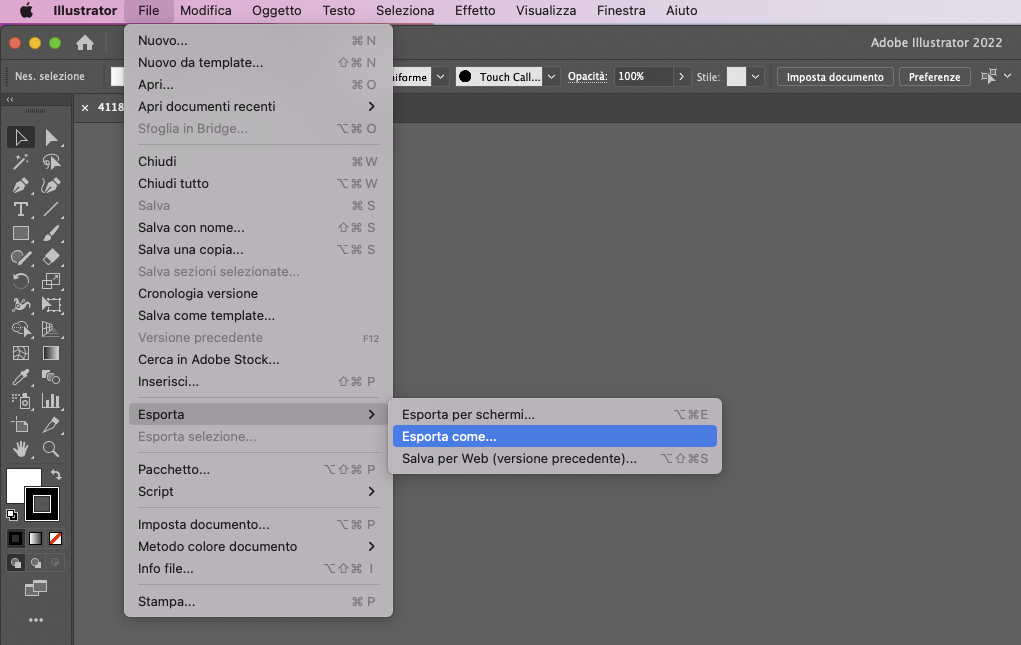
Now that your image is permanently converted to paths, just save the file and export the drawing in vector format. Then go to File > Export > Export as ... and choose the .SVG format.
#Method 2: Adobe Illustrator paths
Using Illustrator paths to convert an image into a vector means redrawing the image piece by piece and then carrying out a manual conversion. This is the best solution to professionally vectorize an image. To do this, however, a certain familiarity with the program and a little patience is required.
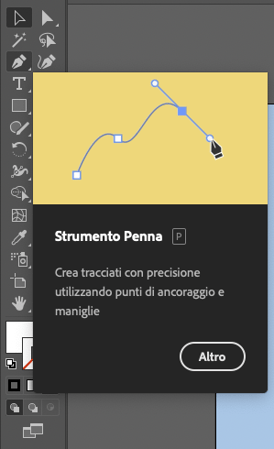
The essential tool to know to use this method is Illustrator's Pen Tool, which allows you to create paths with precision using anchor points and handles. In addition to the Pen, the tools add/delete anchor points can also be used, which allow you to modify an already composed path.

So, to get started, we recommend that you freeze your image, so you don't get in the way while you work. After doing that, select the Pen Tool and start outlining the different outlines of your image; the more parts you redraw, the more detailed the final result will be. Once you set your path up, you can help yourself with the other related tools to correct it. Among these, we also mention the Curvature Tool, which can be very useful for you to modify curves easily.
Our advice is to define everything with the fewest anchor points possible, so as to obtain a clean and easy-to-manage track. Once you have finished your path, take your image as an example and assign the different colours (fill and outline) to the respective paths. To help you sample the colours directly from your image. At this point, all you have to do is unlock your image and delete it and export your drawing in a vector format. Go to File > Export > Export As... and choose the .SVG format
We know that redesigning an image is never quick and easy, but we can assure you that the result will not disappoint you. It will be much better and more professional than an automatic conversion. Only note, though, evaluate which image you need to convert to vector. If it is a very complex image, this is probably not the most suitable method, precisely because it could take a very long time to arrive at a satisfactory result.
The Oppaca tips
If you want to convert an image into a vector, first make sure that it has a good resolution and is well defined because if it is grainy, the result will be approximate, especially if you perform an automatic conversion. The conversion also works well on images that are not too complex, with few colours and perhaps with a transparent background.
Another tip, when you draw manually, zoom in as much as possible to follow the lines of your image with greater accuracy and use the Sampler to assign a colour to your shapes.
As you may have understood, vectorizing an image with Illustrator is not as fast and intuitive as you might imagine. To trace professionally, you need time, skills and a lot of patience; Fortunately, some "automatic" tools come to our aid, but in any case, we need to be able to manage them in the best possible way to get an accurate result.
Adobe Illustrator is the software par excellence for working with vector graphics. However, there are some cases where it is not the best way to vectorize an image. For this reason, in the following article, we will see how to do it with Adobe Photoshop, the best-known photo editing software. So please stay up to date, so you don't miss it!
Next